This article demonstrates how to embed a video in a Google Map. The method involves identifying the video iframe with an 'id' tag and then creating a 'div' element for the iframe within the map. Needless to say, you need to know a little about JavaScript and Google Maps to do this.
Longitude
Altitude (km)
Velocity (km/h)
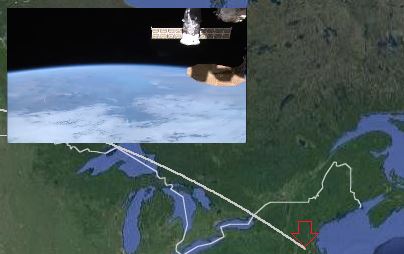
This demonstration combines an International Space Station (ISS) tracker with a live video feed from the space station.
Below is the iframe code for this example. You can place this above or below the map canvas (<div id="map"></div>). Note how the iframe is identified by the id="video" tag.
<iframe id="video" src="https://www.ustream.tv/
And here is the code that you need to insert within the map JavaScript. Put it just before the closing bracket (...}) of the map initialization function (look for this string: {function init...). Note how it incorporates the id of the video iframe. Note also how the position of the inset within the map is specified.
var videoDiv = document.getElementById('video');
map.controls